Tabify… Tabify? Is that a word? Spellcheck says no, but there are plenty of Google search results that use the word, so we’ll go with “maybe”.
Anyway, I’ve got a couple of blog posts that have been quite popular; one for placing SharePoint Web Parts into jQuery UI tabs (https://www.markrackley.net/2015/08/16/sharepoint-tabbed-web-partshillbillytabs-3-0/) and the other for modifying the out of the box SharePoint forms (https://www.markrackley.net/2013/08/29/easy-custom-layouts-for-default-sharepoint-forms/). It struck me, why not combine these two posts and create a simple script that would allow users to easily place their fields in a SharePoint form into jQuery UI tabs without the need to write any HTML templates or even specify which fields to move.
And that’s what I did.
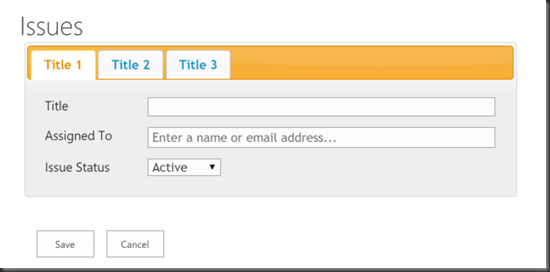
Using the script in this blog post you can take any of your SharePoint forms and break them up into tabs. This way you don’t have that one long, ugly, un-styled SharePoint form that drives users crazy. Now you’ll have a well organized, stylized form that drives users crazy. ![]()
So, let’s walk through this. the steps you’ll need to follow should be super easy if you’ve ever used one of my previous solutions:
- Take the sample script below and tweak as necessary (I promise, it’s easy)
- Upload the script to a document library in SharePoint
- Put a Content Editor Web Part on the SharePoint Form in question
- Link the Content Editor Web Part to the script you uploaded in step 2.
- Ta.. and… da…
The Script
Below is the script you’ll be uploading to your document library. The only thing you need to do is specify the titles of the tabs you want and the number of fields you want in each tab in the “tabInfo” array. You can have as many or as few tabs as you’d like. Also, if there are any “leftover” fields they will just appear below the tabs. That’s all there is to it. If you want to change the order of your fields you’ll need to do that from SharePoint itself.
For instance if you wanted to have 5 tabs with 3 fields each you would configure the “tabInfo” array as follows
var tabInfo = [
{title:”Title 1″,size:3},
{title:”Title 2″,size:3},
{title:”Title 3″,size:3},
{title:”Title 4″,size:3},
{title:”Title 5″,size:3}
];
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.1.min.js"></script>
<link type="text/css" rel="stylesheet" href="//code.jquery.com/ui/1.11.0/themes/ui-lightness/jquery-ui.css" />
<script type="text/javascript" src="//code.jquery.com/ui/1.11.3/jquery-ui.js"></script>
<script type="text/javascript" src="//www.markrackley.net/scripts/jquery.HillbillyTabify.min.js?rev=1"></script>
<div id="HillbillyTabifyDiv"><ul id="HillbillyTabify"></ul></div>
<script type="text/javascript">
jQuery(document).ready(function($) {
//the example below creates 3 tabs, you can create as many tabs as you'd like by adding additional objects.
//"Title" is the title of the tab and "size" is the number of fields to show in that tab
//If there are any remaining fields they will appear as normal below the tabs
var tabInfo = [
{title:"Title 1",size:3},
{title:"Title 2",size:4},
{title:"Title 3",size:5}
];
HillbillyTabifyForms(tabInfo);
});
</script>
The Video
Still confused? Just watch the video below which walks you through the entire process.
thanks again for stopping by and enjoy!?!
 Want even more form goodness??? Be sure to check out our free tool StratusForms to create powerful, responsive, dynamic business forms in SharePoint.
Want even more form goodness??? Be sure to check out our free tool StratusForms to create powerful, responsive, dynamic business forms in SharePoint.
Families in Germany who are facing divers health problem, such persons can buy drugs from the Web without prescription. With the market flooded with divers web-sites selling sundry medicaments, purchasing medicines from th WEB is no longer a trouble for common man. Certain medications are used to treat infections caused by dental abscesses. Of course it isn’t all. If you’re concerned about erectile soundness problem, you probably know about Xenical and Hoodia. Probably either adult knows about Garcinia. (Read more PhentermineXenical). The symptoms of sexual heartiness problems in men switch on improbability to have an erection sufficient for sexual functioning. Certain medications may add to sex drive difficulties, so its essential to cooperate with your health care professional so that the prescription can be tailored to your needs. Preparatory to taking Levitra or other preparation, speak to your pharmacist if you have any allergies. Talk to your health care producer for more details. Preparatory to ordering this remedy, tell your doc if you are allergic to anything.

Very cool web form!
Is there a way to set show/hide on the tabs based on what user group the current user is a member of?
Yes
You would need additional script to do it though.
Very nice, thank you…
Easy to use and implement….Excellent!
Many thanks 🙂
Note: your jquery.HillbillyTabify.js listed in your scripts does not work but the jquery.HillbillyTabify.min.js does.
Very cool script, very easy to use, Thanks!
Is there a way to add sub tabs to one of the tabs in tabInfo?
Yes, this could be done.. but not in the scope of it’s current format.
Hi Mark. I have seen your jquery to display tabs on the SharePoint form pages. I would like to know if it is possible to hide a tab to a certain group or users who are not supposed to see the second and third tab for example?
Do you have the script on how can this be implemented?
I don’t have the script handy, but you could write a script to check against the user profile web service to determine which group a user is in and then use some jQuery to only show a tab if a user is in the correct group. It wouldn’t be too difficult for a developer to do, could take several hours.
Just getting started with SharePoint and this has helped a lot! It would be great if you could also add a way of ignoring X columns! That way if there is a field or two (like Title) that are always visible above the tabs!
currently you would just put those fields at the end of your ordering and they would display below the tabs, you could also modify the script so that they appear above the tabs.
Hi Mark, is there a way of incorporating a CAML query so I could display different fields based on different list Content Types?
You could write some script to query the URL to see which content type is being displayed and then adjust the tab script accordingly.
Mr. Rackley,
Thanks for the script. It’s exactly what I’ve been looking for; however, I’m having trouble getting any of my fields to display in the 2nd tab. I have 5 tabs and 34 fields. The other four tabs display fine. Here’s my tab info:
var tabInfo = [
{title:”Asset”,size:9},
{title:”Network”,size:5},
{title:”Section”,size:9},
{title:”Contact”,size:5},
{title:”Remedy”,size:6}
];
Is it possible there is something wrong with the script itself? I cut and paste your script and applied but get the same error.
Please assist. I can send screenshots if necessary.
That is odd, change the title of the 2nd tab and see if that affects anything.
Hi Mark,
very nice and helpful script. Many thanks for that. It works how it should.
I use the Scripts of Parent / Child too and they work how they should too, but now I have a question about the combination of Parent / Child Scripts and this Script of Tabify SharePoint Forms. I am a non developer (only Front End Administrator of SharePoint) and I do not know how to combine both scripts (dispParent.js and TabifyForm.js). I am not sure if I can simply copy and paste, which line I have to delete, in which sort and how to be sure that everything works well and there will be no damage. May you can help me with this issue?
The main thing is to make sure you aren’t referencing the same scripts multiple times, I believe these two scripts should work together otherwise.
Is there a Tab or Field Limit, having issues with 111 fields
I’ve never run into one before, but I’ve not tried to use this script with 111 fields either… there’s nothing in the script to prevent this from working.
Is there a way to show the description of the fields in the display form?
Since descriptions are not on the default display form, they won’t be on the tabbed form either.
Awesome script. Anyway to have some fields above outside the tabs and the tabs below instead of having the fields at bottom under tabs?
It would require modifying the script, but would be fairly easy.
What happens if you need to add a field long after that needs to appear in tab 1 but it is now filed number 51 after being added? Is there a way to make the script force the new field to move to correct tab or are you stuck once you’ve loaded all the fields that first time? Thanks
You can re-order the fields in List settings or by re-ordering the content type
my new form page went blank after applying Jquery script.
Is there a way to recover previous version without sharepoint designer as it is restricted.
You can append “&contents=1” to your URL and this will open the page in web part maintenance mode. From there you can select the CEWP and remove it from the page.
Hi Mrackley. Great script. I’ve followed all the steps to tabify a form but all i’m getting is a line in the CEWP. The form is still the same. Please, is there anything you can do to help me out? Thank you
make sure you are using a default form.
I cannot get this to work with custom forms– does it only work with the default .aspx forms?
Yes, only default forms have the comment blocks I use to manipulate the forms.
Thanks for the reply, I am fine with using the default forms, but this means I need to figure out a script to manipulate read-only fields. So, now my question is: do you a suggestion on how to create a script that can cause certain array of columns to be read-only fields that become editable only after the value of column A (textbox) changes to equal the value of column B (textbox)?
You tabs suddenly stopped working yesterday (July 25, 2017) at about 2:45 pm EST. I tried reinstalling but it just causes the forms to break entirely until I remove the JS file from my site assets.
We’ll see if others start having the issue, it’s possible Microsoft pushed out a change that affects the script. However, 90% of the time someone reports one of my scripts suddenly not working it’s due to a change they or someone else made to some script on the page.
Is there a way to display the ID within a specific tab? Currently it is showing outside of the tabbed form (similar to where modified, created info is shown).