Back in August of 2013 I released a script that allowed you to totally change the way your default SharePoint Forms look by creating a simple template out of HTML and CSS.
Easy Custom Layouts for Default SharePoint Forms
This was a great solution for people that didn’t need a full blown forms solution for SharePoint like the awesome free tool StratusForm.
Since then I’ve had a few requests to enhance the script and I wanted to update it and make it easier to use. Based on those updates I’ve updated the script to allow users to move the save and cancel buttons to within their template, and to also display an error message if there is an error on submit. The error message comes in handy if you are creating a form wizard or a tabbed form and there is an error for one of the fields that’s not currently visible.
Documentation
First of all, if you created an HTML Template with the previous solution, it will still work. When creating an HTML template you need create placeholders for where you want your SharePoint form fields to display in your HTML template. Those placeholders need to be a span with a class of “hillbillyForm” and also contain an attribute called “data-displayName” were the value of that attribute is the display name of the field that should be in that place holder. For example, in order to create a template for the Title field and make it appear as a header your HTML might look like:
<h1><span class="hillbillyForm" data-displayName="Title"></span></h1>
Watch the video below and look at the source code for more examples.
The only change you need to make to any forms created with the previous script would be to make sure you reference the new script and then execute the HillbillyTemplate function as shown in the examples and video.
$().HillbillyTemplate();
There are now a couple of parameters you can pass into this function. If you want to pop up an error message if there is an error on form submission you can set the parameter “genericAlert” to true. It is false by default. You can also specify the text of the error message by passing it in the parameter “alertErrorText” as shown below:
$().HillbillyTemplate({
genericAlert: true,
alertErrorText: "Form errors exist. Please fix form errors and try again"
});
Finally, you can now put the Save and Cancel buttons into your templates by using the following placeholders in your HTML:
<span class="hillbillyFormSave"></span>
<span class="hillbillyFormCancel"></span>
Confused? Check out the video and hopefully it will make sense.
Source Code
You can download the source code from GitHub at https://github.com/mrackley/HillbillyTemplate
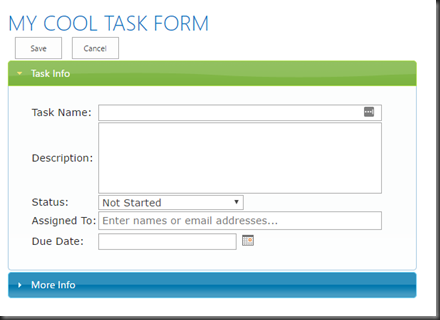
The source code contains an example Template that takes an out of the box Task list and puts it into a jQueryUI Accordion. so if you wanted to get started immediately you can use it “As-Is” with a Task List and follow along with the video below.
Video
As always, here’s a video walking you through the process.
Hope you enjoy the updated script!

Excellent. Thanks!
Mark,
Were there any issues with the old solution, or are you just updating it with new functionality?
Is the old solution still available on GitHub?
Just updating it to add a little more functionality
Never mind. I found it. 🙂
Hey Mark!
I have been using your HTML/CSS Simple Custom Layouts for default SharePoint Forms since I discovered it in January. It has really helped me with a lot of my SP sites. The scripts have worked fine until a few days ago when randomly it seems that only the HTML file works in the Default New Form. None of the form fields are open for adding information. If you save the new form, you are able to display and edit the form just as before, so I’m pretty sure its not the files, since I use the same files for all 3 default forms. Why would this randomly start doing this?
Thanks!
If someone edited the forms in SPD is could cause issues like this
Mark,
Love this script! been using it since the OG version. Quick question? Do you have a way to make the choice fields flow horizontally? I’ve tried copying all the TDs and dumping them into the first TR (based on a script written by Marc Anderson, another SP genius.) They display properly, but I am having problems getting the choices to save.
Anything you have would be greatly appreciated.
Thanks,
Robb
Oh, I’m running on SP 2013 Foundation
I don’t have anything handy, but it should be doable with some JavaScript/jQuery
I receive this error: tags are not supported in the HTML specified in either the Content property or the Content Link property…
Any solution for sharepoint in cloud?
I’m not familiar with this error.. this solution should work on all default classic forms in SPO and On Prem
I am getting the same error:
tags are not supported in the HTML specified in either the Content property or the Content Link property. You can remove the tag, or use the Page Viewer Web Part, which supports the HTML tag.
you shouldn’t have an HTML tag in your form… or body.. or head… or even a form tag.. just the html for the form itself… could that be the issue?
Awesome!! Thank you!
Is there a way to move the Close button to the top in the display form as it does in a new and while editing forms?
Bro **** HIGH FIVE ***
I love your code, but can you tell me how to change the width of the form fields, such as Task Name? I have tried several different things with no luck. An example would be great as I am feeling rather stupid at the moment.
You’d have to write additional javascript to do that.
Hi Mark, is it possible to have a button that saves the list item but just refreshes an empty NewForm.aspx? Almost like a Save & Submit button functionality? I have implemented your custom forms (AND THEY ROCK!), but really, really need this functionality if possible.
if you set the query string “Source” parameter back to the NewForm.aspx, that should redirect you after the page saves.
Great info. Thanks. Question: Can’t seem to be able to apply this to this to a document form. Is this doable?
Cheers
Yes, works on document libraries as well.
Hi Mark, super idea this. Can I ask how, on the Display and Edit forms, it is possible to show item metadata (Version number, Content Type, Author, Editor, Date Created, Date Modified etc.)? Thanks
You would need to add some additional javascript or css to show those elements because I’m purposefully hiding them.
Really great tutorial. Coding well structured, easy to understand and explanation very clear.
Thanks! You are a legend
One request: any thoughts on how i would go about making some of the fields disabled but still visible depending on the user populating the form? ie/ if current user = DOE John then form “Description” field is presented in display mode rather than edit mode.
You could create multiple HTML forms and place them on the page as separate web parts, then audience each web part so that users would only see the form for their group. Finally, to disable a field you could just add the attribute of disabled to the span and it should disable the field? that SHOULD work.
Hi Mark, love this new update. I’m able to get it to work fine, but I’ve been running into issues with managed metadata fields. They are displaying either greyed out (cannot interact with them) or, if they do allow interaction, it is impossible to enter a value in them because nothing appears in the metadata browser window. I’ve tested that they work fine so long as the scripts aren’t running. Have you encountered issues with the managed metadata fields that would explain this behavior? Thanks again
Hmm.. I’ve not seen this behavior before, but will check it out. What version of SharePoint are you using?
Thanks for replying Mark. It turned out it was an issue on our side with the managed metadata service. All is well now. Cheers!
Another fan of this solution. I get called to a lot of ad-hoc kind of solutions. My need was to show additional columns of lookup columns in a different section of a list form, and all together. OOB, one would be able to change the location of the main lookup field. But he won’t be able to change the additional values. I applied the same concept in rearranging such columns and it was a total success. Thanks Mark!
Thank you! 🙂
Hi Mark, I was really pleased to see this, it looks like a great way to design forms. Unfortunately, I have just tried this on a site I created this morning in a new enterprise version of SPo but when I get to the part of adding the custom web part to the list, I get a massively reduced list of components to choose from, in fact only things on the site appear. I am the admin and owner of the site. Has Microsoft changed something perhaps?
You are looking at the new Modern view… the customizations only work on the classic view. Go into your list settings, under advanced settings, switch it to classic experience. You should e good to go after that.
Using it in production, works well 🙂
Mark,
I am having an issue hiding the actual modal dialog title ms-dlgTitleText ms-accentText ms-dlg-heading I have tried everything and nothing is working. Not sure what I am missing. I don’t want this to display “2018 Quota Acknowledgement – New Item”
Hey Dorinda, you still having the problem or did you figure this out? what version of SharePoint are you using?
Hi Mark,
This is so helpful and work like charm.. I have a follow up question: could you share your thoughts on how can I pass a second parameter from the parent list display form, specifically SharePoint item ID of a lookup field to the child create new item field? With the new child script, I’m able to add a second variable and manipulate the URL manually to get it working with two parameters, but stumped with how to pass two parameters from the parent list.
Thank you for sharing your great work as always.!
Use cookies. That way you can set as many cookies as you want from your parent form and read them from the child form. This also works well for document libraries.
Hi Mark,
As always, your blog is a great help.
I am struggling with how to implement the form errors option. I’m specifically working on a conditional requirement in the form – if x is not null, then y must be set. Being a JavaScript/jQuery novice, I’m trying to figure out how to correctly add this to the form. Would you use the PreSaveAction function? Can you point me at any examples?
Confused,
Barry
Hey Barry, PreSaveItem would be the way to go. if the PreSaveItem function returns false then the form doesn’t submit, so you would create a function called PreSaveItem, have it do your logic to test for custom validation and if your logic failed return false, otherwise return true.
Hi Mark
Love this idea, and it works great. I have an interesting question regarding it, is there a way or any way that you can think of, where you can do this with different content types on the same list? just to be clear, my example is if I choose one content type, it uses one form, and if I use another content type it uses a different form
Hey Jack, this could be done with some extra effort from a JavaScript developer (and it sounds like a great idea), but this solution as-is doesn’t. Essentially what you’d do is create some JavaScript that’s triggered when the content type is changed and then dynamically load the HTML for the form and execute the rest of the script from the blog. If this is something critical, please feel free to reach out and we can discuss something more formal to get it implemented.